
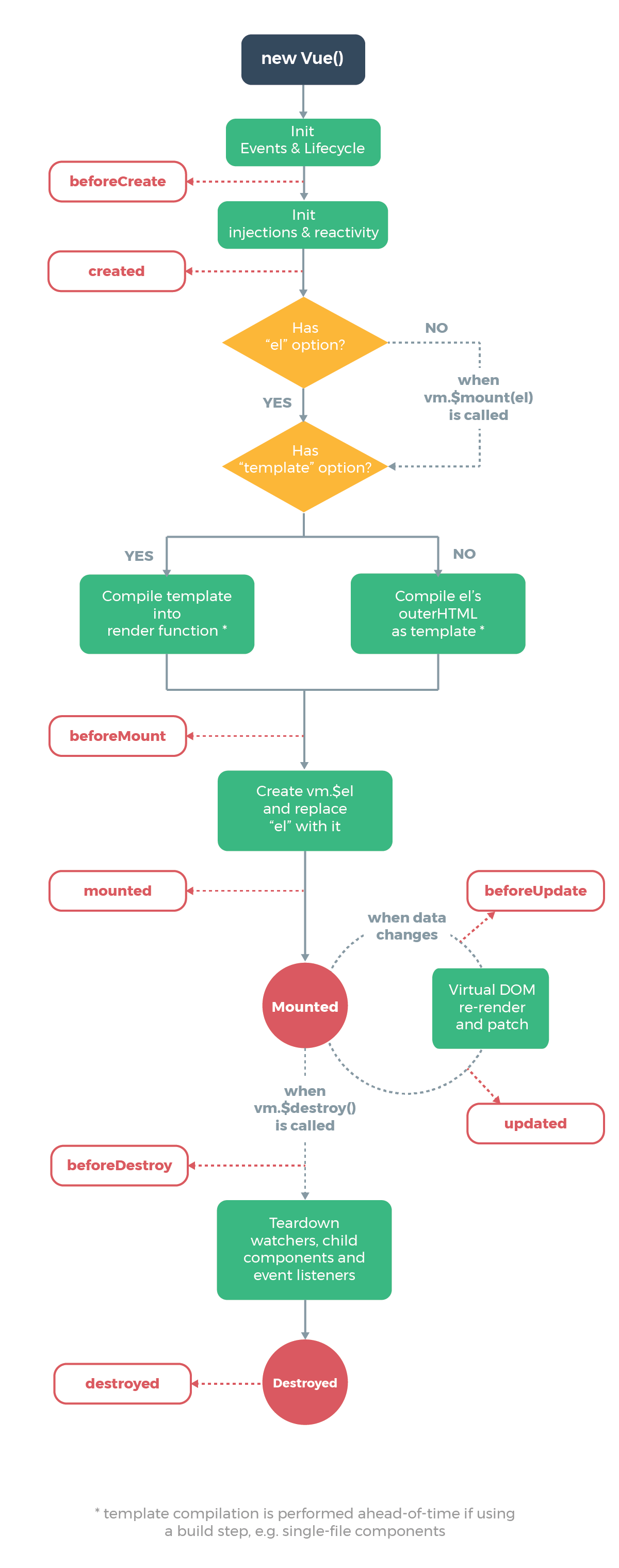
生命周期
beforeCreate
数据代理
数据绑定created => 异步任务(定时器、ajax、事件监听)
编译模板
beforeMount
批量更新到挂载元素
mounted => 异步任务(定时器、ajax、事件监听)
更新数据
beforeUpdate
重新渲染虚拟 DOM
updated
vm.$destroy()
beforeDestroy => 清除定时器
destroyed

自定义指令
指令:自定义元素属性
Vue 预定义了一些指令,也可以自定义
全局指令
1 | Vue.directive('my-directive', function(el, binding){ |
局部指令
1 | directives: { |
使用指令
注册指令时,指令名不用写 v-,但是使用指令时,必须添加上。1
<div v-my-directive="msg"></div>
